


TOVABORBL00
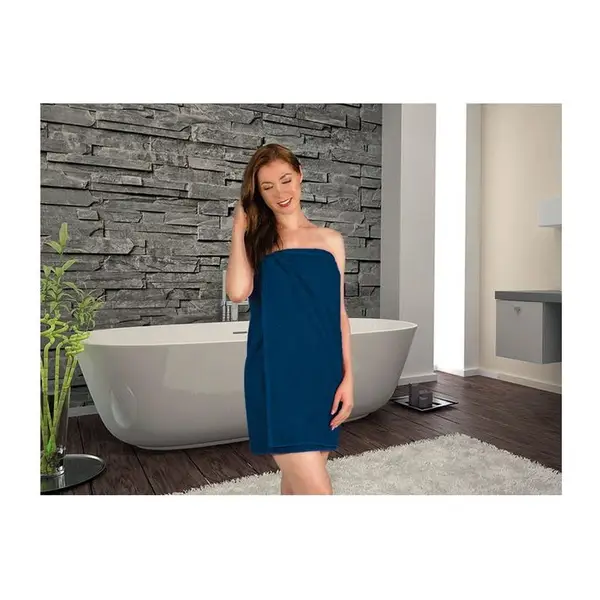
towel BORA
TOWEL BORA WHITE - ONLY SIZE
Színválaszték:
Tooltip text
White
Charcoal Grey
Smoke Grey
Black
Orion Navy Blue
Royal Blue
Tropical Blue
Sky Blue
Apple Green
Kelly Green
Bottle Green
Party Orange
Lotto Red
Cake Pink
Magenta Pink
Walnut Brown
Kamel Brown
Szín: White
Méret: one size,
- Vámtarifaszám: 63079098
- Gyűjtőcsomag: 40
- Egységcsomag: 1
- Bruttó tömeg: 0.415
•
Budapesti:
0 db
•
Nemzetközi:
1000 db
•
Regionális:
0 db
one size
4 330 Ft
•
Budapesti:
0 db
•
Nemzetközi:
1000 db
